A guide for staff responsible for publishing web pages using our t4 web content management system.
+++
t4 and our web publishing model
What is t4?
- t4 is a Content Management System, or CMS, that is fully supported by the university’s web team and IT Services.
- It is a web publishing tool that offers the easiest way for members of the university to create their web pages.
- Presently, over 90% of university websites are published via t4.
What are the benefits of t4?
- Easy to use
- Accessed via any web browser
- Supports the University Visual Identity
- Imports data from HR, Enlighten and Programme A-Z databases
- Supports usability and accessibility
- Improves Google search rankings
Our web publishing model
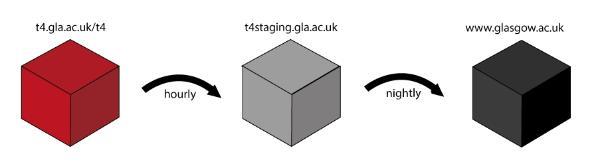
Publishing through t4 is a three step process
- When content is approved, it is added to a publish cycle.
- Throughout the day content is passed from t4 to a staging server. This allows colleagues to view updates on campus.
- Overnight, content is published from the staging server to the live server where it is publically accessible.

Training and registration
You can register for t4 in different ways, based on what you need to do. All require some training.
Register as a t4 web publisher
To gain access to your sections of the website to manage content and create additional pages.
Academic staff profile
Register to manage your academic staff profile. You will need to complete the short training course.
Postgraduate research profile
Register to manage your postgraduate research (PGR) profile. You will need to complete the short training course.
Avoid these common publishing mistakes
Using images to display text and using 'Alt Text' inappropriately (or not at all)
All t4 users need to understand how to apply Alternate text ('Alt text') to the images they use on the website. We do this to meet accessibility standards and to provide a good experience for all.
To do this well (and legally), always consider the experience of a visitor who:
- can't view your images clearly
- may have to use a screen reader
- may not be able to download your images quickly.
Firstly, avoid adding text directly within an image file. There is almost always a better way. You should be able to do it directly within the existing t4 templates: see Content types
Images of flowcharts and complex diagrams
If you need to publish a diagram or flowchart image that conveys a lot of information (and may also have text embedded in it), do not use alt text in ways like:
- (Alt:"flowchart")
- (Alt: "diagram of the steps required to complete this process").
The diagram or flowchart has to be described completely. A user who can't view it has to be able to understand its content just as well as someone who can view it.
In most cases, the best way to do this is to describe the diagram within the page copy itself. Or create a link under the image to another page containing a full description of it. Only use 'alt text' if the description can achieved with a short paragraph. This is unlikely with a information-heavy diagram.
The best way to write an accessible alternative for a diagram is to:
- imagine you are describing the ideas or information in the image to someone over the phone
- send the description you write to someone who hasn't seen the image and see if it makes sense to them.
This is a good reference for using alt text: https://webaim.org/techniques/alttext/
Uploading excessively large images
Too many images on our website are unnecessarily large. This
- frustrates users by slowing down the time a page takes to load
- adds to the carbon cost of data storage
- will attract penalties for how your pages rank on search engines like Google.
Check your images before you upload them to the media library and resize when necessary. Use our recommended pixel dimensions as a guide.
You may not notice you've uploaded a massive image, even after you upload/preview it. This is because a navigation tile will shrink the image to fit within its designated dimensions. But this doesn't mean the file itself is small.
We recommend that web images are kept under 100Kb in size (anything over 200Kb has a likely problem). If you are uploading images that exceed this by a lot, check them to see if the pixel dimensions match our recommendations,
There are free tools you can use to resize your images, so that their file sizes are no bigger than they need to be.
Note: You should not use the tools included within the t4 Media Library to resize your images, as they will not reduce the file size.
Advice for using t4
Analysing and improving webpages
- Accessibility
- Accessibility for PDFs and other documents
- UX: Improve your website
- Using Google Analytics
- Writing for the web
- Creating content: job stories
- Search Engine Optimisation (SEO)
- Siteimprove
Recommended resources
- Writing for the web (LinkedIn Learning course)
- 5-minute website improvement guide
Working off campus
- Glasgow Anywhere (A guide to working off campus)
Using content types
Use content types to build your webpages in t4
Support and contacts
Principal Web Publisher (PWP)
Your School, College, Research Institute or area of University Services has a dedicated contact for t4.
Edits to Undergraduate and Postgraduate programme pages
Changes to content in the Undergraduate study and Postgraduate study sections should be directed through the RCMM in each college.


